What’s the shortcut for formatting code in Visual Studio Code
What’s the shortcut for formatting or beautifying source code in VSCode?
Shortcuts for code formatting in Visual Studio Code
VS Code has excellent support for code formatting. You can easily format your source code in Visual Studio Code using the following keyboard shortcuts:
- Mac (macOS):
Shift + Option + F(⇧⌥F) - Windows:
Shift + Alt + F - Linux/Ubuntu:
Ctrl + Shift + I - CentOS:
Shift + Alt + I
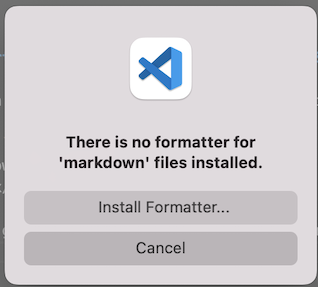
You’ll get an error message if the formatter is not installed. For example:

You can click the “Install” button to install the code formatter. After you have installed the formatter, try formatting again and it will work.
Format Selected Text only
If you want to format just the selected text in VSCode, you can use the following shortcut:
- Mac:
Cmd+K Cmd+F(⌘K ⌘F)
How to change key bindings for formatting
If you want to change the key binding to match with Visual Studio or other IDEs you are used to, you can easily add a new binding using the menu File → Preferences → Keyboard:.
{ "key": "ctrl+k ctrl+d", "command": "editor.action.formatDocument" }
Disable default formatter
By default, VS Code has formatters for HTML, JavaScript, JSON and TypeScript. If you want to use another formatter (that you installed via extensions) that you’d like to use, you can disable the default formatter using your user or workspace “Settings”. For example, here’s how you’d disable the default HTML formatter:
"html.format.enable": false